Goal
Design a standardized journey made for future growth. Simplify the journey for most users, extend it for power users. Key challenges to address:
- High throughput, 25 products per second with 10 images per product over 40 lanes
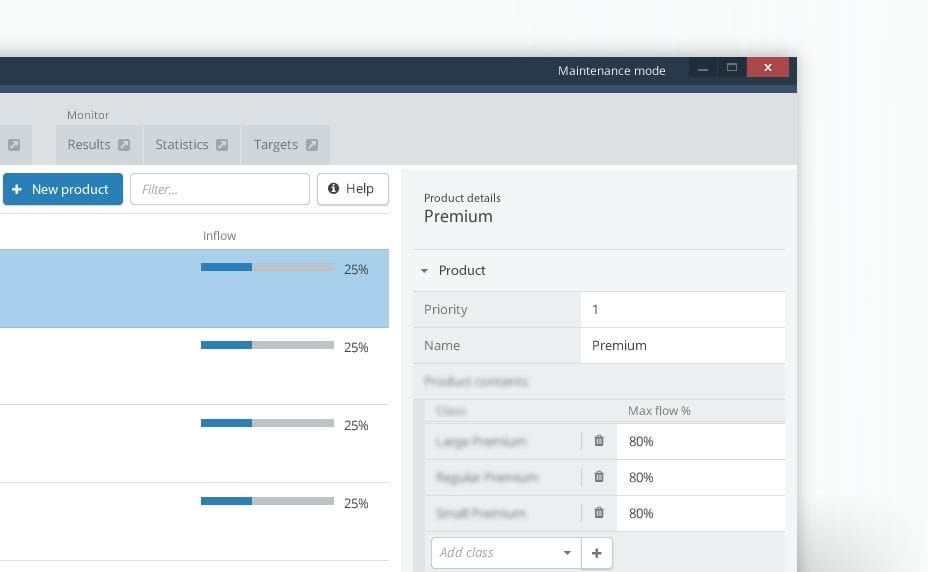
- Distribution model, within seconds decide the destination of the product
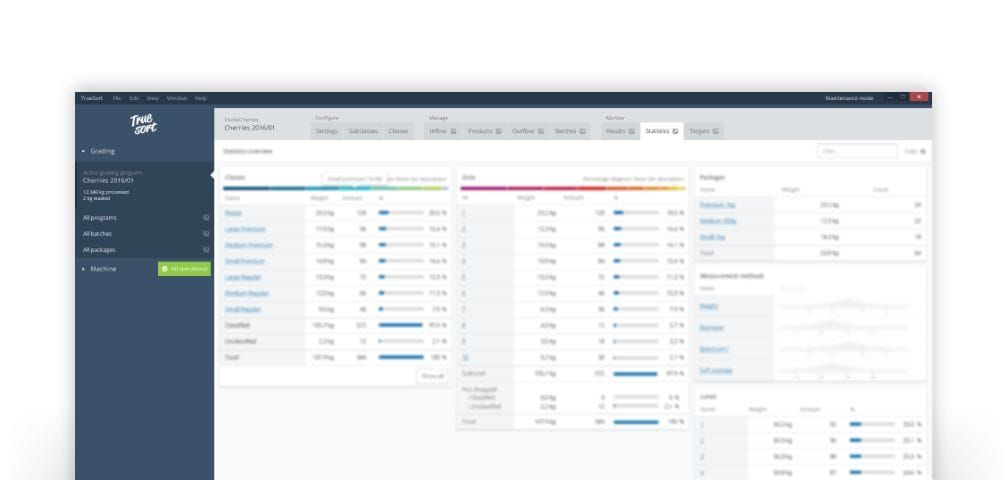
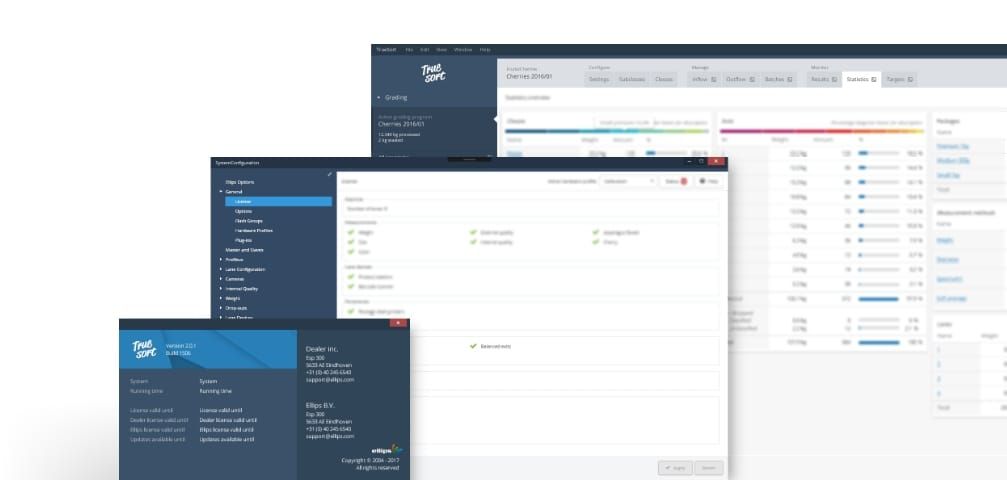
- Monitoring, how to aggregate data to empower key decision making
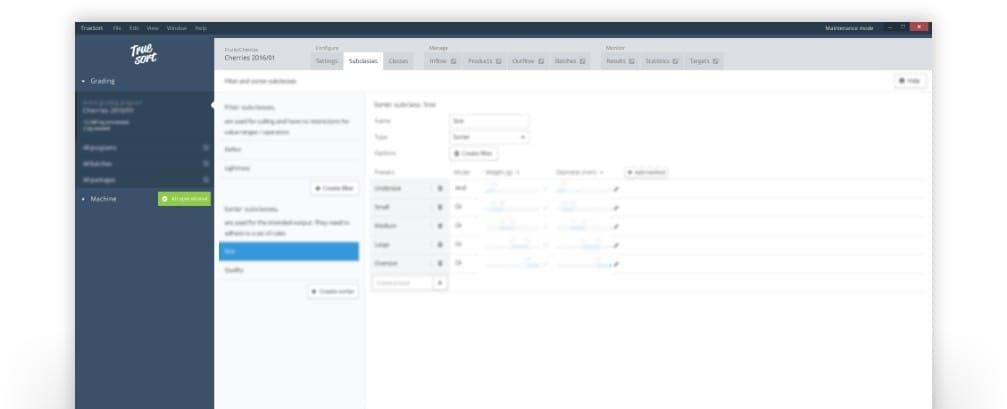
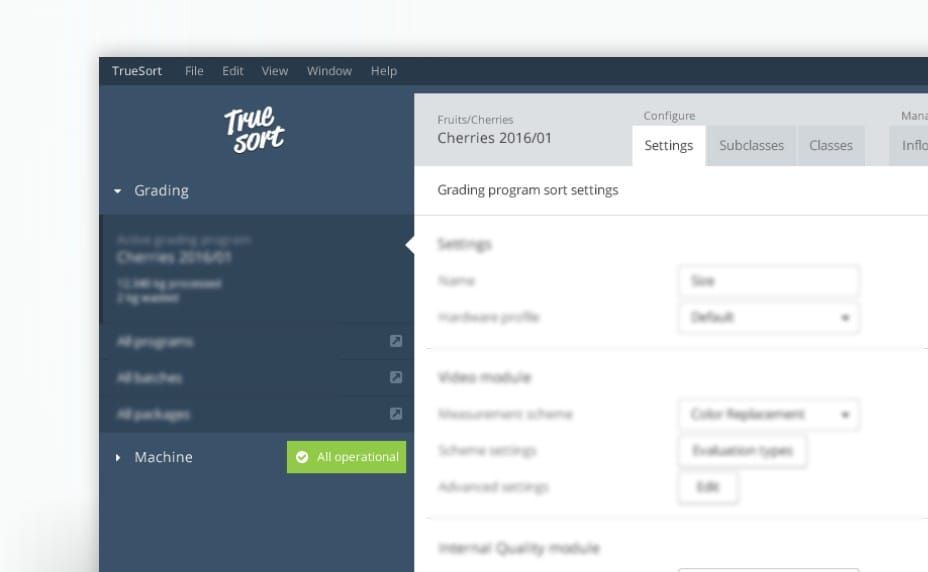
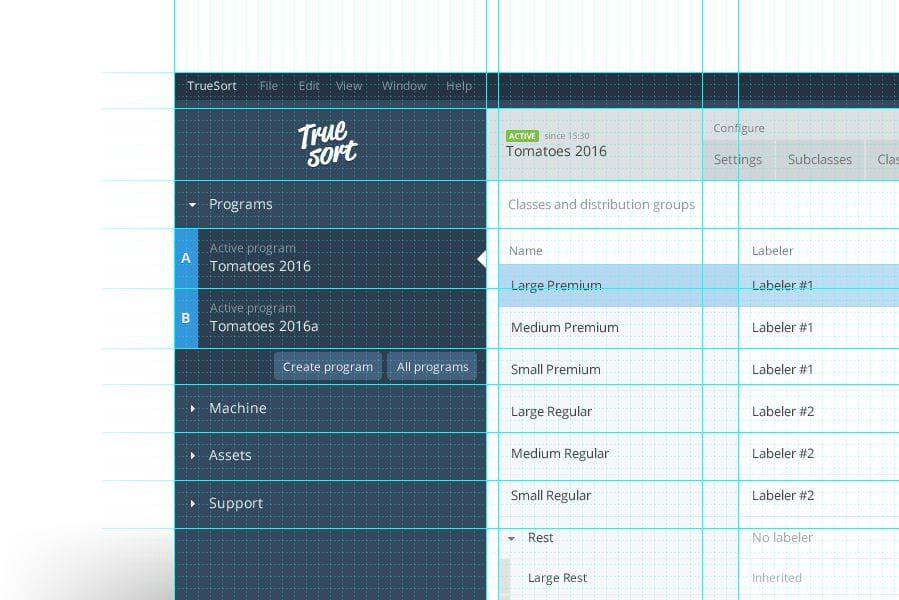
- Legacy software, application is spread over 120 (!) dialogs